A subscription video on-demand over-the-top streaming service owned by Paramount Global
Overview
Paramount’s original engagement was to support expanding their Paramount+ TV streaming service globally which required expertise in UI performance and localisation, while amplifying the product with modern and user-centric features.
Goal
To enhance and enrich the user experience of the product across Set-Top Box platforms, improve UI performance and increase user satisfaction and overall watch minutes.
Role
Senior Product Designer
User Research, Prototyping, User Flows, UI Design, Developer Handoff, and Design QA
Tools
Figma, Maze, Useberry, JIRA, Confluence
Team
2 Product Designers
25+ Engineers
10+ QAE
3 BA and numerous Product Owners and Stakeholders
Timeline
28 months
(on-going)

The old brand that could do it too…
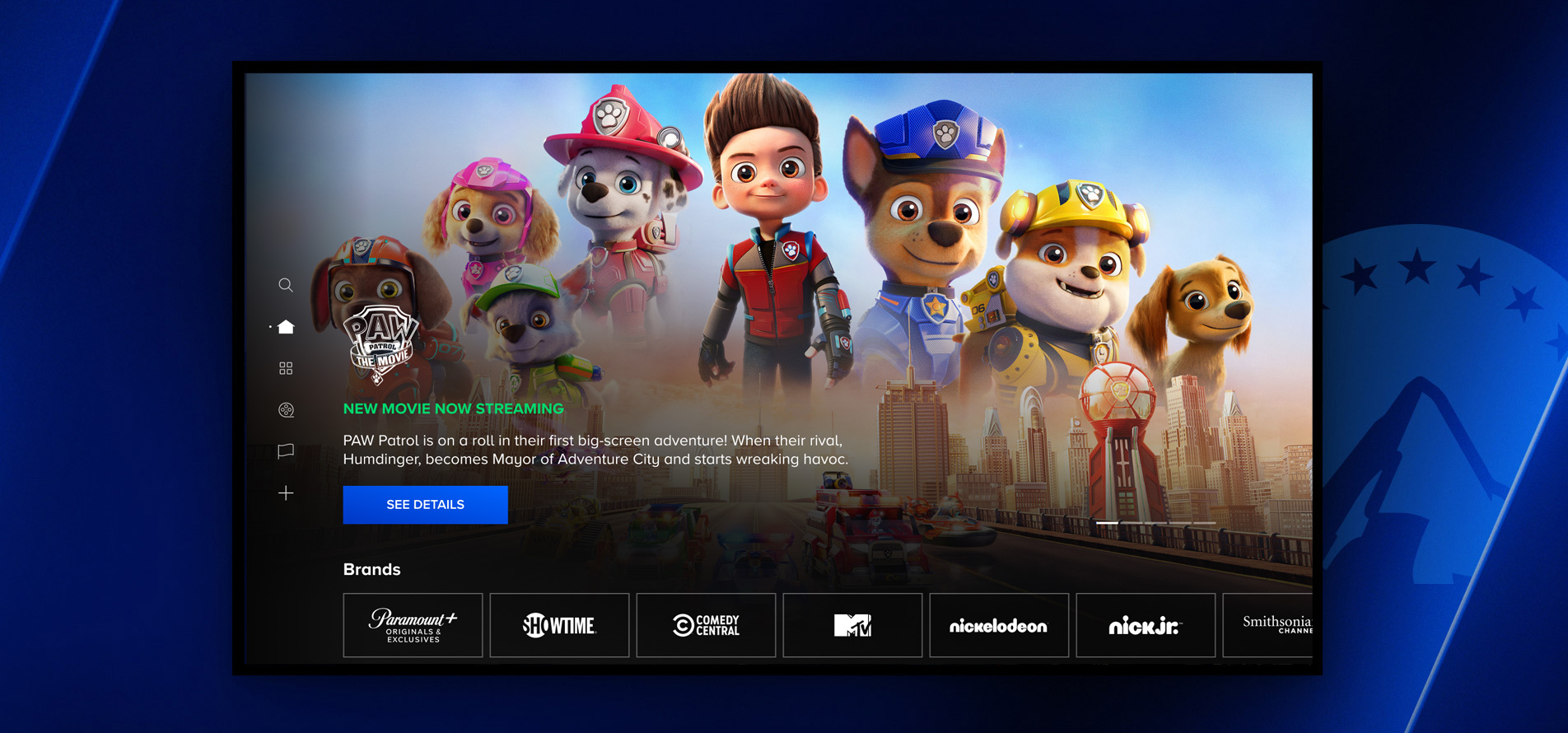
Here we have an historic Hollywood brand, Paramount seeking to be part of the TV streaming wars. Paramount’s product was quite bare-bones from the beginning. My time on this project has seen improvements and overhauls across different features and sections of the app. Below are some key highlights and milestones reached while I have worked on and iterated the Paramount+ product as well as some details of the day-to-day work.
1
Onboarding
A new Onboarding flow for the TV experience. This is a little glimpse on the Onboarding improvements I worked on.
Challenge
Too many cooks spoil the broth?
Paramount is available in many regions around the world and has partners such as Sky UK which have their own devices and account ecosystems. We needed to bridge the Paramount+ account creation with these ecosystems, all while being a simple and easily understood experience for the end user.
Process
This feature required some initial stakeholder management and meetings. There were representatives from multiple departments including: Monetisation, Legal, Marketing and of course the partner, Sky UK. The key screens and flows were drafted and shared as Figma prototypes amongst the working group then when all agreed some qualitative user testing was performed to determine if users understood the flows.
Outcome
A legal, text heavy draft which was a “wall of text” was broken down into a digestible, multi-step flow which informed users what they were accepting and agreeing to in simple terms when accessing the Paramount+ app with their Sky account.
20%
Increase in user understanding
No extra time
Taken to for the extra screens in the flow
7+
Stakeholders managed & agreed
Before

After

2
Focus & Accessibility
Subtle reiterations and improvements: Research into visual accessibility enhancements and text captioning.
Challenge
TV devices come in all sorts of sizes and our users could place them in all sorts of different lighting environments, having an easily identifiable focus point and easy to read captions were paramount to success.
Process
This was split into two features, one for the text captioning and the other for the visual focus point. Each had an internal review looking at accessibility standards and colours. The next steps were to produce some prototypes and complete some user testing. We applied the data driven results to the final designs.
Outcome
Two great wins here:
1. We were able to improve the visual accessibility and have options for text based captioning with the ability to have users change and customise the font style, colour and sizing.
2. The focus selection was able to be changed away from a brand colour which was difficult to view in some scenarios and apply a preferred visual style which also met accessibility guidelines.
10
Participants tested
WCAG
Visual Accessibility Improved
10%
Increase in customisation satisfaction
Original Focus with low accessibility

Revised and improved component post testing

Customisable caption settings
3
Content Discovery
Haven’t you scrolled endlessly trying to find something to watch? This feature was a blend of reaching business goals and enhancing the user experience.
Challenge
Paramount wanted to increase two metrics: number of ‘watch minutes’ and the number of new titles adopted by new users in 1-2 months. This business goal would also add value to users as they would result in watching new and interesting content.
Process
We held some ideation workshops into ways we could increase content discovery, particular that which didn’t require extra steps for the user. Updates to the video player end cards screen is where we started with the initial focus. The way recommendations were displayed and the UX behaviour around them was the focus of the exploration.
A/B testing for variations on the end card screen proceeded across select markets and devices.
Outcome
The results were overall positive with increases in key metrics. There were mixed results in the UI layout but a decision was made with key stakeholders.
The findings also contributed to idea to future testing to display more recommendations.
20.6%
New Movies being adopted in the first 1-2 months
7.45%
New TV Shows being adopted in the first 1-2 months
6+
Minutes added to average watch time
The last episode of a TV series will suggest a related series

Allowing users to interact with the new suggested content gives them the chance to discover new content. The Autoplay also resulted in experiencing a video preview of new content.
4
Process
The typical week to week cross-functional workings
i
Feature Exploration and Discovery:
Collaborate with Product Owners and stakeholders to refine feature ideas and conduct user research. Engage tech leads and relevant teams in walkthroughs. Approved features are then added to the project backlog.

ii
Program Increment Planning:
These would occur quarterly and would require us to prepare high-level Figma designs for PI Planning. As a group we would review and schedule features for the next quarter, addressing any limitations. Spike tickets could be created if further investigation is needed, particularly around UI performance.

iii
Sprints:
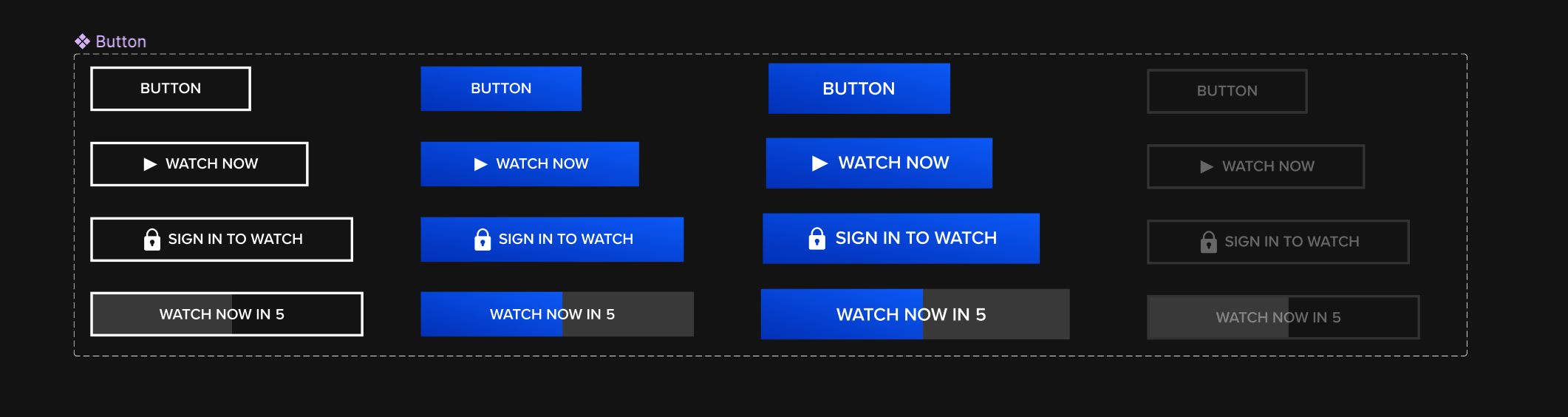
During two-week sprints, Figma handoff files and notes are prepared for the development team. We also would review Design System components, collaborate with Project Managers and BAs on user stories and acceptance criteria, and provide design clarifications. Finally we would conduct feature handoff sessions with engineers and QA.

iv
Engineering Development & QA:
Engineering begins development with design consultations, particularly for complex interactions. QA follows, with clarifications coordinated between design, BA, and Product Owner as needed. Some adaptations could made to designs at during this stage if it was minimal and still in-line with the feature goals.

v
Design QA:
We would perform a final design check to verify alignment with user stories, acceptance criteria, and design specifications. We would Log and prioritise any design or performance issues for resolution, ensuring a highly polished delivery.
Collaboration / Documentation / Handoff/Review
5
Reflection
This is a beast of project to try and share glimpses of as I have contributed over the years.
Working on the Paramount+ product there were many challenges overcome and enhancements required for an international version of the iconic American branded product. The early days of the project saw some withheld trust, but working on it over the many months proved that I and my team brought expertise and value to the product.
I often worked closely with Paramount’s stakeholders, Product Owners and Business Analysts to ensure clear documentation and acceptance criteria for new features. Engineering teams valued my input and working closely with them that I also a had a local copy of the React code base to perform tests, tweaks and suggestions to overcome technical and UI challenges. Some of the Engineers I have worked with have said I’m the best and most friendliest designer they have ever worked with.
As I have worked on the product for many years it has matured. During this time Paramount has faced financial challenges which has seen the slow down in the delivery of some features and enhancements. Maturing products don’t always get to do flashy features and I have had to work on things that help with the finances, such as including advertising. While this has a negative impact for the user, I can appreciate the business value needed for such things to support a product like Paramount+.
The rest of this case study will show a range of artefacts and screens from my time on the project

A meme shared amongst colleagues working on Paramount+. At times it felt like this, but the team I worked with was always happy to collaborate cross functionally and everyone welcomed feedback and suggestions even mid-sprint.





Read through more case studies on my portfolio


